SOP (Same-Origin Policy)란 웹 브라우저의 보안 모델 중 하나로, 웹 페이지 상에서 자바스크립트 등의 스크립트가 다른 출처(origin)의 자원에 접근하는 것을 제한하는 규칙입니다. 출처란 프로토콜, 호스트, 포트 번호를 의미하며, 출처가 같은 경우에만 서로 자원에 접근할 수 있습니다.
이 규칙은 악성 스크립트로 인한 보안 위협을 방지하고, 웹 사이트 간의 정보 유출을 막기 위해 적용됩니다. 따라서 SOP가 적용된 웹 페이지에서는 같은 출처에서 제공되는 자원만 접근 가능하며, 다른 출처에서 제공되는 자원에는 접근할 수 없습니다. 예를 들어, https://example.com/ 페이지에서 실행되는 스크립트는 https://example.com/ 하위의 페이지나 리소스에 접근할 수 있지만, https://another-example.com/ 이나 http://example.com/과 같은 다른 출처에서 제공되는 자원에는 접근할 수 없습니다.
아래의 예시에서 보면 https://example.com 의 리소스에 접근하려면 SOP 정책에 의해 https://example.com에서 요청된 접근 요청만 처리됩니다.
| https://example.com/index.html | Same Origin | 하위 Path만 다름 |
| http://example.com/index.html | Cross Origin | Protocol이 다름 |
| https://another-example.com/index.html | Cross Origin | Host가 다름 |
| https://example.com:1234/ | Cross Origin | Port가 다름 |
예시로 크롬 개발자 도구의 Console 탭에서 아래와 같은 테스트를 해볼 수 있습니다.
1. window.open 으로 새로운 창 열기
originWindow = window.open('https://lasthackers.com');2. console log에 새롭게 열린 창의 location.href 값을 읽기 시도
console.log(originWindow.location.href);3. 결과 성공

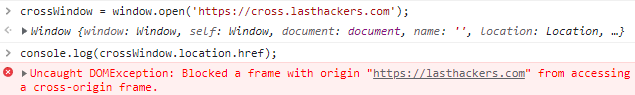
1. window.open 으로 새로운 창 열기(host가 다른 URL)
crossWindow = window.open('https://cross.lasthackers.com');2. console log에 새롭게 열린 창의 location.href 값을 읽기 시도
console.log(crossWindow.location.href);3. Host가 달라 cross-origin으로 인식되어 접근 실패

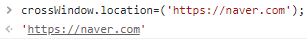
그러나 SOP는 외부 출처에서 가져온 데이터를 읽지는 못하지만 쓰기는 가능하기 때문에 아래와 같이 코드를 실행하면 정상적으로 실행이 됩니다.
crossWindow.location=('https://naver.com');